DISPLAYING DATA
1. Hiển thị các thuộc tính (property) component với phép nội suy
Cách dễ dàng nhất để hiển thị một Component property là liên kết (bind) tên property qua phép nội suy. Với nội suy, ta đặt tên property ở view template trong cặp dấu ngoặc nhọn :{{--}}
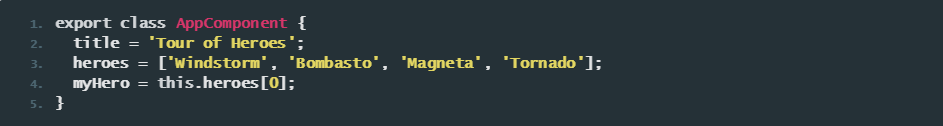
Ví dụ trong file app.ts ta có:

Có 2 thuộc tính (property) title và myHero trong class AppComponent và chúng được hiển thị ở view bằng cú pháp : {{--tên thuộc tính--}}
 Angular tự động đẩy giá trị của property
Angular tự động đẩy giá trị của property title và myHero từ Component và chèn giá trị này vào trình duyệt và sẽ cập nhật hiển thị khi property thay đổi.
2. Template
Chúng ta có thể lưu trữ template của Component ở một trong hai nơi. Có thể định nghĩa nó là “inline” bằng cách sử dụng template property như đã làm ở ví dụ trên. Hoặc có thể xác định template trong một file HTML riêng biệt và liên kết với nó trong @Component sử dụng templateUrl.
Chúng ta sử dụng "style inline" vì template ít và việc trình bày trông rõ ràng hơn. Trong cả hai cách, các dữ liệu liên kết trong template có cùng truy cập đến các property trong component.
3. Hiển thị một danh sách với NgFor :
Xét ví dụ:

Chúng ta muốn hiển thị một danh sách heroes nên sẽ bắt đầu bằng việc thêm một mảng tên heroes mô phỏng vào Component. property myHero được xác định là tên đầu tiên trong mảng.
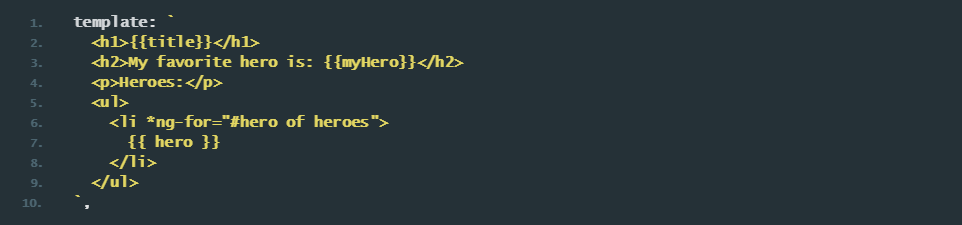
Bây giờ sử dụng directive “NgFor” trong template để hiển thị ra danh sách heroes:

Chúng ta thêm directive ng-for vào thẻ <li> để đánh dấu phần tử <li> và các con của nó là phần cần lặp lại.

Nội dung trong trích dẫn ng-for (#hero of heroes) có nghĩa là lấy từng hero trong mảng heroes, lưu trữ nó trong một biến địa phương #hero, và làm cho nó có sẵn để có thể dùng trong template.
Tiền tố “#” trước hero xác định hero như một biến template địa phương. Có thể tham chiếu biến này trong template để truy cập các property của một đối tượng hero.
Để sử dụng NgFor, chúng ta sẽ đăng ký NgFor directive trong file app.ts:
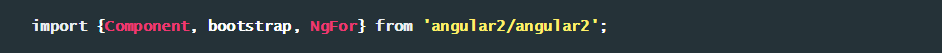
Đầu tiên import NgFor từ thư viện Angular2:
 Tiếp đó đăng ký NgFor như một directive truy cập vào template bằng cách cập nhật
Tiếp đó đăng ký NgFor như một directive truy cập vào template bằng cách cập nhật@Component với 1 mảng thuộc tính (property) directives, trong trường hợp này chỉ có NgFor:

Và kết quả danh sách heroes hiển thị trong View :

4. Tạo một Class cho dữ liệu
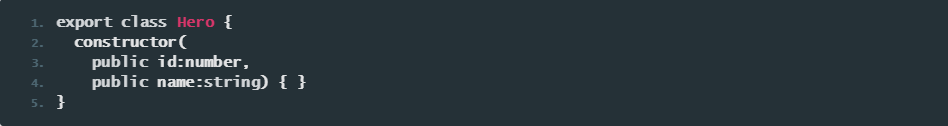
Ở ví dụ trên chúng ta đang có một mảng heroes chứa các đối tượng hero. Vì vậy sẽ cần một class Hero được viết vào một file mới có tên hero.ts :

Class Hero được xác định với một hàm khởi tạo constructor() và 2 property: id và name. Class Hero trong ví dụ này được viết bằng cú pháp TypeScript nên trông ngắn gọn và đơn giản hơn.
Để sử dụng class Hero, ta xác định lại property heroes trong component để trả lại một mảng các đối tượng Hero và cũng thiết lập property myHero với đối tượng mô phỏng đầu tiên trong mảng heroes.
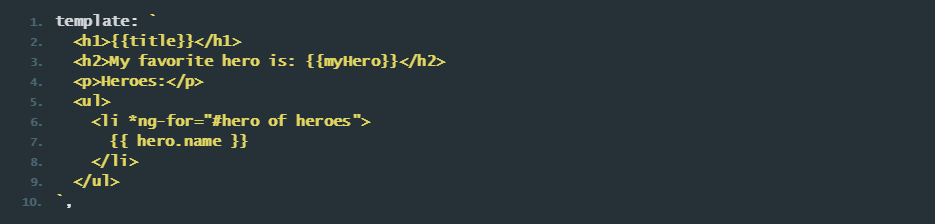
 Chúng ta sẽ cập nhật template. Ngay lúc này nó sẽ hiển thị toàn bộ đối tượng
Chúng ta sẽ cập nhật template. Ngay lúc này nó sẽ hiển thị toàn bộ đối tượng hero với hero.name được nội suy để hiển thị thuộc tính (property) name của đối tượng hero.

5. Điều kiện hiển thị với NgIf
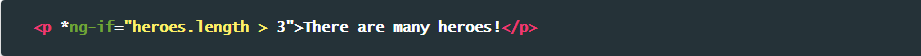
Đôi khi ứng dụng cần hiển thị 1 View hay một phần của View chỉ thuộc các trường hợp quy định. Trong ví dụ giả sử muốn một thông báo xuất hiện nếu số lượng đối tượng hero có nhiều hơn 3. Directive NgIf sẽ chèn thêm hoặc loại bỏ một phần tử dựa trên một điều kiện đúng/sai:
 Biểu thức bên trong dấu nháy kép có nghĩa là khi danh sách đối tượng hiển thị của
Biểu thức bên trong dấu nháy kép có nghĩa là khi danh sách đối tượng hiển thị của heroes có hơn 3 đối tượng thì thông báo sẽ được thêm vào DOM và hiển thị ra màn hình, nếu có ít hơn hoặc chính xác 3 đối tượng thì sẽ không có thông báo xuất hiện.
Tương tự để sử dụng NgIf ở template như NgFor ta phải import NgIf từ thư viện của Angular2:

và thêm nó vào mảng directives:

6. Sử dụng CORE_DIRECTIVES:
Trong Angular2 có rất nhiều directive cốt lõi khác chẳng hạn như NgClass, NgSwitch mà chúng ra thường hay sử dụng trong ứng dụng của mình. Mở rộng câu lệnh import cho mảng directives, Angular2 cung cấp 1 mảng hằng số CORE_DIRECTIVES gôm nhiều directive thường xuyên dùng:
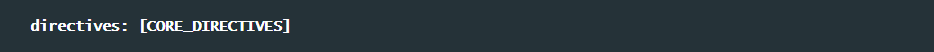
 và cập nhật directives metadata.
và cập nhật directives metadata.