OFFLINE WEB APPLICATION
1.Giới thiệu
Một ứng dụng web là một chương trình ứng dụng có thể tiếp cận qua web thông qua mạng Internet. Ngày nay, ứng dụng web được tích lũy những công nghệ mới nhất, mở ra một chương trình mới cho lịch sử phát triển web nói riêng và ngành công nghiệp phần mềm nói chung. Xu hướng truy cập Offline các ứng dụng Web đang ngày càng trở nên phổ biến và được các nhà phát triển phần mềm trên thế giới đặc biệt quan tâm. Ứng dụng web offline sẽ trở thành một phần của công nghệ tương lai. Khi công nghệ càng phát triển các ứng dụng web offline càng có nhiều lợi thế. Chúng hoạt động ngay cả khi không có kết nối mạng, cung cấp các trải nghiệm tuyệt vời như chiếm ít dung lượng (MB) hơn và không tiêu hao pin của người dùng. Điều này làm cho các ứng dụng web trở nên tốt hơn và hữu dụng hơn.
Tại sao phải là Offline Web App?
- Khi không có kết nối mạng , Web App vẫn hoạt động
- Khi kết nối mạng kém hay không ổn định, Web App vẫn hoạt động
- Tăng nhiều Performance khi dữ liệu (HTML/CSS) không phải tải về từ server. Nó giúp giảm tải cho server và giảm tải cho đường truyền.
2. Các thành phần của Offline Web Application
Offline Web Application bao gồm:
- Offline Storage: Lưu trữ dữ liệu ở Client. Gồm các công nghệ: Web Storage, Web SQL, IndexedDB, PouchDB…
- Application Cache: Cache html,css, js,image,..Gồm các công nghệ: App Cache, Service Worker
2.1. Web Storage
Khi JavaScript ra đời thì cookies cũng bắt đầu được biết đến, do đó việc lưu trữ dữ liệu trên web không phải là một khái niệm mới. Tuy nhiên, web storage là một phiên bản lưu trữ dữ liệu mạnh hơn rất nhiều mang lại tính bảo mật cao hơn, tốc độ cao hơn và dễ sử dụng hơn. Ta có thể lưu trữ một lượng lớn dữ liệu trong web storage. Dung lượng lưu trữ chính xác phải dựa trên trình duyệt web, nó thường từ 5 đến 10MB, đó là một dung lượng lưu trữ lớn cho một ứng dụng HTML. Một lợi ích khác là không phải mọi máy chủ đều yêu cầu tải dữ liệu này.Web storage được hỗ trợ trong Internet Explorer 8 +, Firefox, Opera, Chrome và Safari.Tuy nhiên nó cũng có hạn chế ở chỗ bạn không thể chia sẻ web storage giữa các trình duyệt.
Có 2 kiểu đối tượng web storage trong HTML5:
- SessionStorage:lưu trữ dữ liệu cho một phiên làm việc duy nhất. Nếu người dùng đóng trang hoặc trình duyệt, dữ liệu bị xóa hết

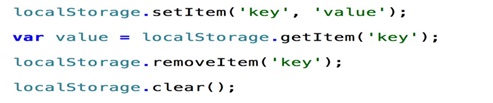
- LocalStorage:lưu trữ dữ liệu không thời hạn. Dữ liệu vẫn còn được lưu trữ khi đóng trang web hoặc trình duyệt, tùy thuộc vào giá trị thiết lập dung lượng lưu trữ cho trình duyệt của người dùng


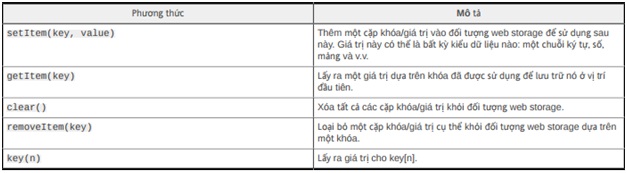
Các phương thức web storage của HTML5


2.2. Web SQL Database
Web SQL Database là một công nghệ kết hợp giữa trình duyệt và SQLite để hỗ trợ việc tạo và quản lý database ở phía client. Các thao tác với database sẽ được thực hiện bởi javascript và sử dụng các câu lệnh SQL để truy vấn dữ liệu.
Lợi ích của SQLite là có để được tích hợp vào các ứng dụng với một thư viện duy nhất để truy xuất được database. Ta có thể sử dụng nó làm cơ sở dữ liệu cho những ứng dụng nhỏ và không cần cài đặt bất kì phần mềm hoặc driver nào.
Hiện tại Web SQL Database được hỗ trợ trong các trình duyệt Google Chrome, Opera và Safari.Và nó được khuyến cáo không nên sử dụng, có thể bị loại bỏ trong tương lai.
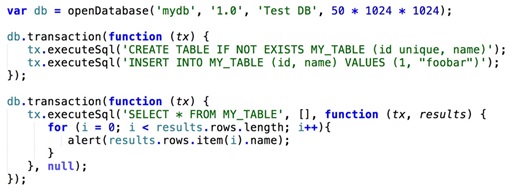
Trong javascript, Web SQL Database có các phương thức sau:
- openDatabase: mở một database có sẵn hoặc tạo mới nếu nó chưa tồn tại.
- transaction: hỗ trợ thực hiện các thao tác với database và rollback
- executeSql: thực thi một câu lệnh SQL.

2.3. Indexed Database API
IndexedDB cung cấp các API giúp lưu đối tượng dữ liệu offline dạng key-value và đánh chỉ mục . Nó là kho đối tượng có thể được sử dụng để lưu trữ và thao tác dữ liệu ở phía máy khách. Lưu trữ đối tượng là cơ chế lưu trữ chính và nó được quản lý cục bộ trong trình duyệt. Nó cho phép tạo ra kho đối tượng với từng loại cụ thể, trong đó các đối tượng vẫn có thể được tiếp tục sử dụng JavaScript. IndexedDB hỗ trợ hầu hết các trình duyệt , hỗ trợ các giao dịch và có thể được sử dụng một cách an toàn trong nhiều tab trình duyệt cùng một lúc.
IndexedDB hỗ trợ 2 loại API:
- API bất đồng bộ sử dụng cho các ứng dụng web được thực hiện bởi các trình duyệt mới nhất (IE 10, Chrome 11.0, Firefox 4)
- API đồng bộ , hiện chưa có trình duyệt nào hỗ trợ API đồng bộ.
Sự khác nhau giữa CSDL quan hệ và IndexedDB
- IndexedDB là cơ sở dữ liệu NoSQL
- Lưu trữ dữ liệu quan hệ truyền thống SQL ta lưu trữ dưới dạng bảng gồm các hàng và các cột còn IndexedDB lưu trữ dưới dạng store gồm nhiều key –value, việc truy xuất, xóa, cập nhật giá trị được thực hiện thông qua key tương ứng.
Cấu trúc cơ bản của API IndexedDB
- Cơ sở dữ liệu: Gồm nhiều kho đối tượng
- Lưu trữ đối tượng: Lưu trữ dưới dạng các bản ghi
- Khóa: Mỗi bản ghi lưu trong cơ sở dữ liệu được xác định bằng khóa duy nhất
- Đường dẫn khóa: Chuỗi định nghĩa cách trình duyệt trích xuất khóa từ một giá trị.
- Giá trị: Các giá trị là những dữ liệu được lưu trữ trong các bản ghi
- Chỉ số: Được sử dụng khi các dữ liệu từ kho đối tượng được lấy dựa trên một số giá trị khác ngoài khóa. Đó là một kho đối tượng chuyên dụng để tìm kiếm các bản ghi trong một kho đối tượng khác được gọi là kho đối tượng có tham chiếu.
- Giao tác: Bất kỳ việc thêm hay truy xuất dữ liệu nào trong cơ sở dữ liệu đều được thực hiện bằng cách sử dụng giao tác. Mỗi giao tác có một chế độ, phạm vi, và một danh sách yêu cầu. Chế độ này xác định giao tác có thể được thực hiện, phạm vi chỉ ra kho đối tượng mà giao tác sẽ được thực hiện trên đó, và danh sách yêu cầu đề xác định các yêu cầu đã được đưa ra.

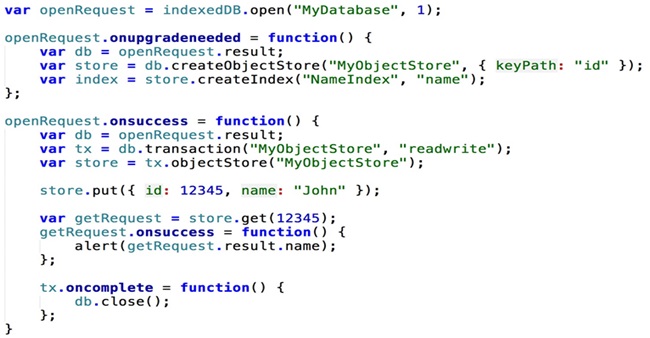
Phương thức indexedDB.open() mở/tạo mới cơ sở dữ liệu MyDatabase
Phương thức createObjectStore() tạo đối tượng MyObjectStore với đường dẫn khóa được đặt thành thuộc tính id
Phương thức createIndex() tạo chỉ mục với 2 tham số. Tham số thứ nhất NameIndex là tên chỉ mục; Tham số thứ 2 Name là key
Phương thức db.transaction() nhận 2 tham số, tham số thứ nhất là đối tượng MyObjectStore được mở rộng bởi đối tượng transaction, tham số thứ 2 là tùy chọn chỉ ra loại giao tác là readwrite
Store.put(): thêm mới dữ liệu vào đối tượng
2.4. Application Cache
Ý tưởng của Application Cache là cung cấp một ứng dụng Manifest chứa các nội dung được tải về từ máy chủ lưu trữ tại bộ nhớ cache của trình duyệt phía Client
Application Cache là tính năng mới trong HTML5, cho phép website có khả năng lưu trữ tài nguyên tạm thời trên trình duyệt và truy cập vào những tài nguyên đó mà không cần tới kết nối internet. Nó hỗ trợ hầu hết các trình duyệt.
Application cache giúp cho website của có 3 lợi thế:
- Duyệt web offline – người dùng vẫn có thể truy cập website của bạn dù không kết nối internet
- Tốc độ – những tài nguyên được lưu trữ tạm thời trên trình duyệt giúp web tải nhanh hơn
- Giảm tải cho máy chủ – trình duyệt sẽ chỉ tải những tài nguyên mới từ máy chủ
Để sử dụng application cache đầu tiên ta phải khai báo thuộc tính manifest trong thẻ <html>
Các trang có sử dụng thuộc tính manifest sẽ được trình duyệt lưu trữ để người dùng truy cập lần sau. Nếu thuộc tính manifest không được thiết lập, trang sẽ không được lưu trữ.
Tệp tin manifest
Application Cacheđược kiểm soát bởi một tệp tin gọi là manifest, tệp tin này chứa danh sách những tài nguyên cần được lưu trữ để sử dụng khi người dùng không có kết nối mạng.
Tệp tin manifest gồm 3 phần:
- CACHE MANIFEST– Danh sách tài nguyên trong phần này sẽ được lưu trữ trên trình duyệt sau lần truy cập đầu tiên của người dùng
- NETWORK– Danh sách tài nguyên trong phần này sẽ không được lưu trữ trên trình duyệt
- FALLBACK– Danh sách tài nguyên trong phần này quy định: nếu một trang không thể truy cập được sẽ tự động chuyển sang trang dự phòng
- Khai báo Cache Manifest
- Cache: gồm 3 tệp tin index.html; css/style.css; js/main.js. Khi tệp tin manifest được tải, trình duyệt sẽ tự động tải 3 tệp tin trên từ website và lưu trữ. Khi người sử dụng mất kết nối mạng, 3 tệp tin này sẽ được truy cập để phục vụ người dùng.
- Network: *quy định tất cả các tài nguyên/tệp tin không được lưu trữ trên trình duyệt, bắt buộc phải có kết nối internet khi truy cập. ( ngoài 3 tệp tin đã được cache ở trên thì các tệp tin còn lại không được cache và bắt buộc phải có kết nối internet để truy cập, các tệp tin này không thể hoạt động offline)
- Fallback:trường hợp không có kết nối internet, tệp tin “offline.html” sẽ được đưa ra để thay thế.
AppCache hoạt động tốt trên 1 page cụ thể nhưng lại hoạt động không ổn định trên một site có nhiều page liên kết với nhau. Mặc dù, AppCache hỗ trợ hầu hết các trình duyệt nhưng nó lại dễ mắc lỗi tiềm ẩn, khó debug và được khuyến cáo có thể bị loại bỏ trong tương lai.
2.5. Service Worker
- Service workers là 1file JavaScrit hay 1 kịch bản giúp hỗ trợ mở rộng các tác vụ chạy dưới nền giúp web offline giống như 1 ứng dụng truyền thống. Nó hoạt động như một người liên kết giữa trình duyệt của người dùng và các yêu cầu mạng
- Tiếp nhận yêu cầu và kiểm soát phản hồi từ trình duyệt. Trong thường hợp có Internet , trước khi gửi response , Service Worker sẽ lưu cache. Ngược lại trong trường hợp không có Internet , Service Worker sẽ trả về response từ cache
- Chạy ngay cả khi ứng dụng web không hoạt động hay trình duyệt hiện không mở.
- Ko thể truy cập thành phần trên DOM (Mô hình đối tượng dữ liệu) vì nó là1 Javascript worker
- Chỉ sử dụng giao thức HTTPS.
Service worker được hỗ trợ trên trình duyệt Chrome, Firefox chứ không hoạt động trên tất cả các trình duyệt. Nó là một công cụ mạnh và dễ dàng degbug bởi DevTool (Ctrl + Shif + J or F12)
Đăng kí Service Worker
Đầu tiên kiểm tra Service Worker có được trình duyệt hỗ trợ hay ko? Nếu có chúng sẽ gọi đến phương thức register cung cấp đường dẫn URL cho kịch bản serviceWorker và phạm vi kiểm soát của service worker. Đoạn mã đăng kí dưới đây được gắn trong thẻ <body> của index.html
Vòng đời của Service Worker
Vòng đời của 1 service worker gồm các sự kiện:
- Installing: thực hiện các tác vụ tại thời điểm khởi tạo service worker
- Activation: thực hiện các tác vụ tại thời điểm service worker đã active
- Fetch: thực hiện các yêu cầu, phản hồi cho nhiều pages khác nhau.
Cài đặt service worker
Vòng đời service worker bắt đầu bằng sự kiện Install. Sự kiện này chỉ được gọi một lần. Nó cho phép ta lưu trữ các request và response, thực hiện các tác vụ mở, định danh, xóa với từng cache cụ thể.
- Khai báo cache name
- Khai báo, thiết lập các tài nguyên, tệp tin được cache, khi người dùng mất mạng các file này được truy cập để phục vụ người dùng
- Gọi sự kiện install để thực thi các tác vụ tại thời điểm khởi tạo service worker, waitUntil() dùng để điều khiển trang
- Mở cache của trình duyệt ứng dụng
- Lưu lại tài nguyên được cache
Tiếp theo, gọi sự kiện activate để cập nhật service worker. Chúng được gọi đến khi ứng dụng stop được start trở lại.
Cuối cùng, Fetch là sự kiện cho phép kích hoạt, truy xuất thông tin trong phạm vi service worker kiểm soát. Service worker có thể lấy tài nguyên từ cache để phản hồi các yêu cầu.
- Tìm kiếm tài nguyên trong cache để phản hồi lại yêu cầu
- Trả về kết quả từ cache
- Nếu không tìm thấy thì khi online trở lại sẽ lấy tài nguyên từ server
3. Tổng kết
Cung cấp trải nghiệm ngoại tuyến ngày càng phổ biến, nó đem lại nhiều lợi ích như việc có thể sử dụng ứng dụng có kết nối không ổn định trong giao thông vận tải hoặc đang ngoại tuyến khi đi máy bay là điều thiết yếu cho các ứng dụng thường xuyên được sử dụng. Trải nghiệm ngoại tuyến giúp cải thiện hiệu suất của ứng dụng.
Để hỗ trợ ngoại tuyến chúng ta cần quan tâm:
- Lưu trữ nội dung ứng dụng: App Cache & Service Worker
- Lưu trữ dữ liệu phía client-slide: Web Storage, IndexedDB (IDBWrapper), PouchDB,...
4. Tài liệu tham khảo
Slide: https://1drv.ms/p/s!AiXMYLE4feqtaXovayueNQl-BZI
Source Code: https://github.com/sitepoint-editors/contact-book-offline
Course: https://www.udacity.com/course/offline-web-applications--ud899
Ebook: