3.3. Thiết kế các modules trong ứng dụng
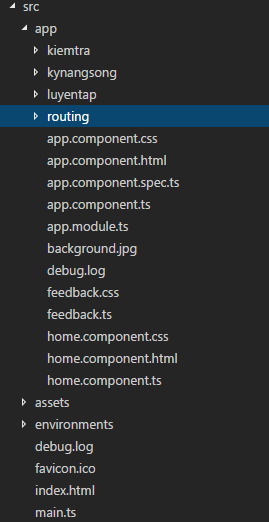
Tổng quan cấu trúc thư mục:

Các thư mục được chia theo chức năng, mỗi chức năng chứa các modules như sau:
a. kiemtra
Chứa các modules của chức năng kiểm tra

Gồm dữ liệu 5 đề kiểm tra và các files:
- Chứa template, style chung của cả 5 đề trong de.component.html và de.component.css.
- kiemtra.component.ts: module chứa chứa năng kiểm tra.
- Các file kiemtra.component.css và kiemtra.component.html: template và style của giao diện kiểm tra.
- test.ts: chứa class test để xây dựng cơ sở dữ liệu cho kiểm tra.
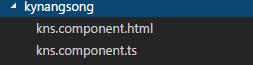
b. kynangsong
Chứa component của kỹ năng sống: file kns.component.ts là module chứa thông tin về 3 mục chính của trong chức năng.

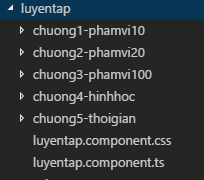
c. luyentap

Chứa 5 chương học, trong từng chương sẽ chứa các bài học tương ứng
luyentap.component.css : style của chức năng luyện tập
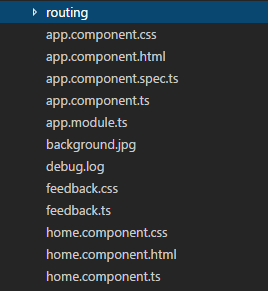
d. routing
Chứa thông tin của các đường dẫn đến các component khác nhau khi click

e. Phần còn lại chứa các modules
- app.component.ts: phần chính của app.
- feedback.ts: chứa chức năng phản hồi: sử dụng comment bằng facebook.
- home.component.ts: trang chủ của trang web, chứa thông tin về trang web.