4.1. Chụp ảnh một số màn hình chức năng chính
4.1.1. Màn hình Thi thử trực tuyền
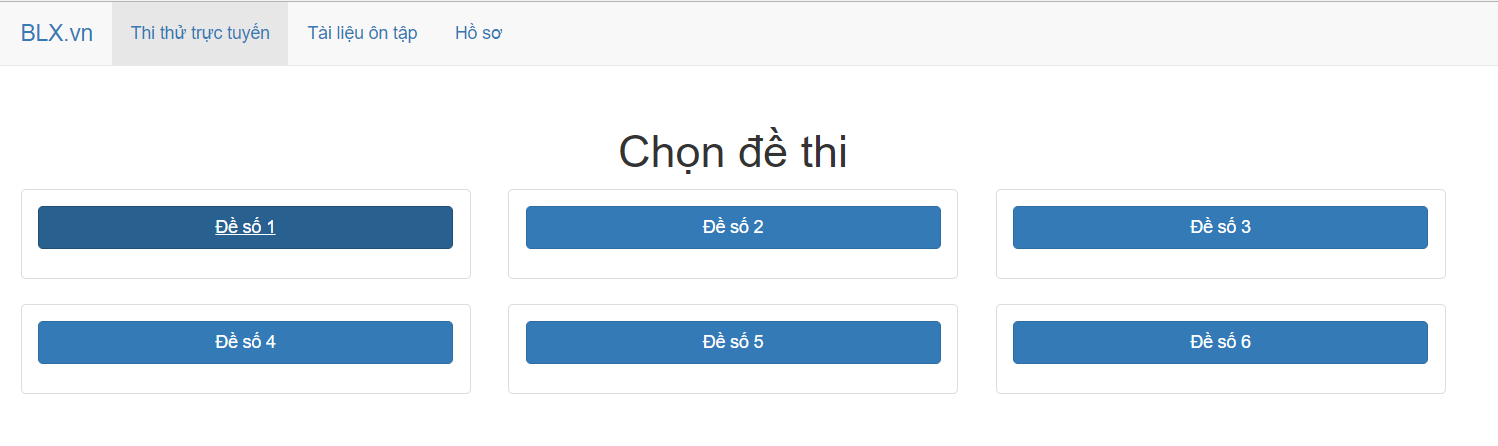
a. Màn hình chọn đề thi

Code Javascript
<div className="container">
<div className="row">
<h1 className="text-center">Chọn đề thi</h1>
<dl className="thumbnails">
<dd className="col-md-4">
<div className="thumbnail">
<a href="#"><img src="http://www.radviliskionaujienos.lt/images/01_int.jpg" alt="ALT NAME"/>
</a>
<div className="caption">
<Link to='/test'>
<a>
<h3>Đề số 1</h3>
</a>
</Link>
<p>Description</p>
<p align="center">
<Link to='/test'>
<a className="btn btn-primary btn-block">Bắt đầu thi</a>
</Link>
</p>
</div>
</div>
</dd>
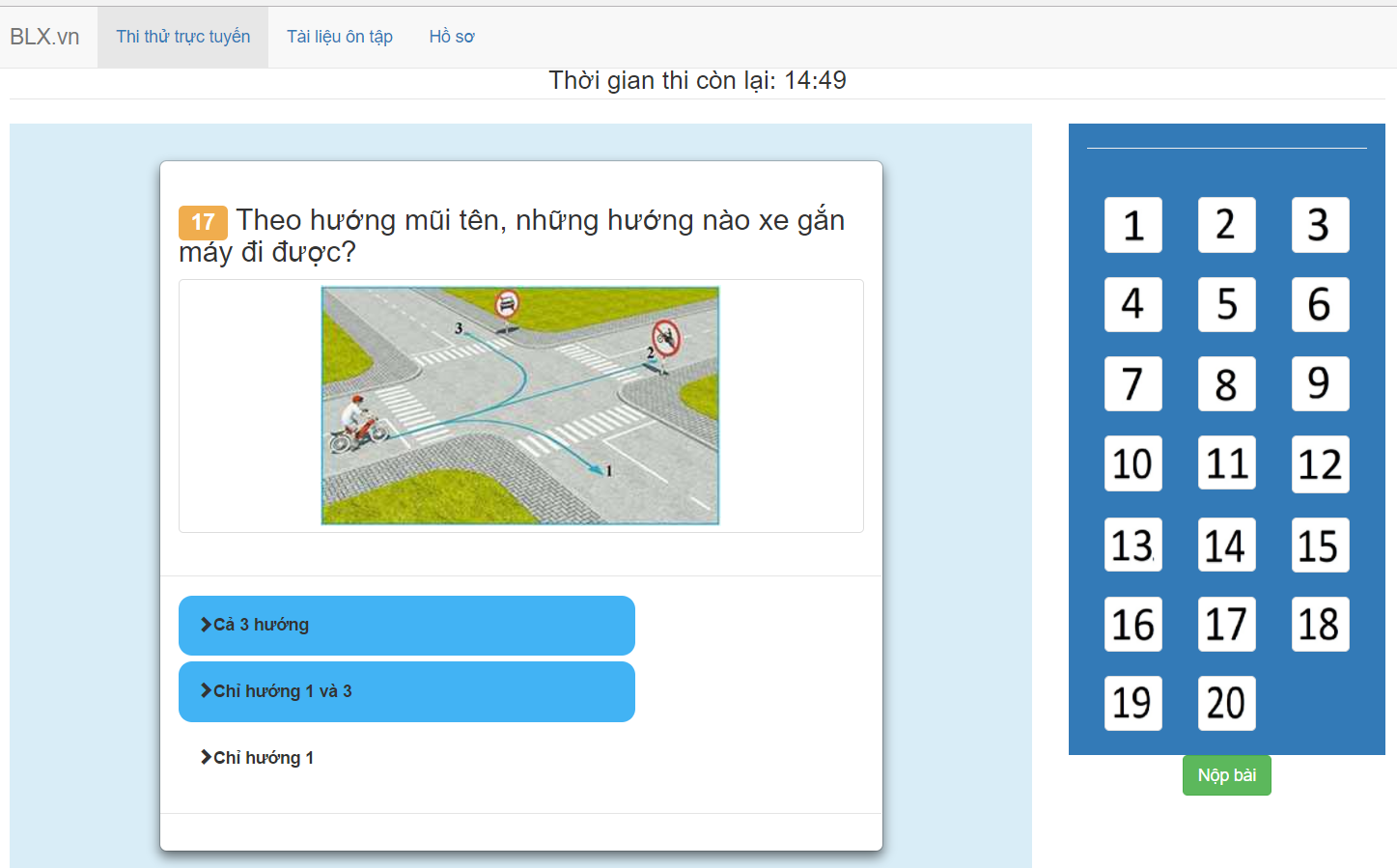
b. Màn hình vào làm bài thi

Code JavaScript:
import React from 'react';
import Question from './Question.js';
import data from './data.js';
class Test extends React.Component {
constructor(props) {
super(props);
let list = [];
data.forEach((item, index) => {
list.push({question: item.question, image: item.image, options: item.options, answers: item.answers, yourchoices: []});
});
this.state = {
list: list,
status: 0,
timeRemain: 900
}
let id = setInterval(() => {
let state = this.state;
if (state.timeRemain === 0) {
clearInterval(id);
alert('Hết giờ!');
let diem = 0;
console.log(this.state.list);
this.state.list.forEach((item)=>{
console.log(item);
if(item.answers.length === item.yourchoices.length){
diem++;
}
})
window.location.href = `/result/${diem}`;
}
state.timeRemain -= 1;
this.setState(state);
}, 1000)
}
next = () => {
let state = this.state;
if (state.status === 19) {
alert('Max rồi!');
} else {
state.status++;
this.setState(state);
}
}
finish = ()=>{
let diem = 0;
console.log(this.state.list);
this.state.list.forEach((item)=>{
console.log(item);
if(item.answers.length === item.yourchoices.length){
diem++;
}
})
window.location.href = `/result/${diem}`;
}
switchQuestion=(index)=>{
console.log(index);
let state = this.state;
state.status = index;
this.setState(state);
}
getDisplayTimeRemain = () => {
let timeRemain = this.state.timeRemain;
let minute = Math.floor(timeRemain / 60);
let second = timeRemain % 60;
return second < 9
? `${minute}:0${second}`
: `${minute}:${second}`;
}
render() {
return (
<div className="container">
<hr/>
<hr/>
<legend className=" text-center">
<strong>THI THỬ TRỰC TUYẾN</strong>
</legend>
<legend className=" text-center">Thời gian thi còn lại: {this.getDisplayTimeRemain()}</legend>
<div className="row">
<div className="col-md-9">
<div className="container-fluid bg-info">
<div className="modal-dialog">
<Question number={this.state.status} data={this.state.list[this.state.status]}/>
<hr/>
<button id="checkAll" className="btn btn-success" onClick={this.next}>Tiếp</button>
<p> </p>
<p> </p>
<p> </p>
</div>
</div>
</div>
<div className="col-md-3">
<div className="container-fluid bg-primary">
<hr/>
<br/>
<dl className="hide-bullets">
{this
.state
.list
.map((item, i) => {
switch(i) {
case 0:
return (
<dd key={i} className="col-md-4" onClick={this.switchQuestion.bind(null,i)}>
<a className="thumbnail" id="carousel-selector-1"><img src={`https://firebasestorage.googleapis.com/v0/b/test2-27df1.appspot.com/o/Cauhoi%2F1.jpg?alt=media&token=f845e5b8-7b34-46c4-b1c2-fccab7e92818`} /></a>
</dd>
)
break;
case 1:
return (
<dd key={i} className="col-md-4" onClick={this.switchQuestion.bind(null,i)}>
<a className="thumbnail" id="carousel-selector-1"><img src={'https://firebasestorage.googleapis.com/v0/b/test2-27df1.appspot.com/o/Cauhoi%2F2.jpg?alt=media&token=0608bb44-0974-4892-805d-49a4012ea146'} /></a>
</dd>
)
break;
case 2:
return (
<dd key={i} className="col-md-4" onClick={this.switchQuestion.bind(null,i)}>
<a className="thumbnail" id="carousel-selector-1"><img src={'https://firebasestorage.googleapis.com/v0/b/test2-27df1.appspot.com/o/Cauhoi%2F3.jpg?alt=media&token=c1dd145f-fd6b-4562-aa59-767a198654a4'} /></a>
</dd>
)
break;
case 3:
return (
<dd key={i} className="col-md-4" onClick={this.switchQuestion.bind(null,i)}>
<a className="thumbnail" id="carousel-selector-1"><img src={'https://firebasestorage.googleapis.com/v0/b/test2-27df1.appspot.com/o/Cauhoi%2F4.jpg?alt=media&token=f1611594-ebf6-4693-a745-5f42567afd7e'} /></a>
</dd>
)
break;
case 4:
return (
<dd key={i} className="col-md-4" onClick={this.switchQuestion.bind(null,i)}>
<a className="thumbnail" id="carousel-selector-1"><img src={'https://firebasestorage.googleapis.com/v0/b/test2-27df1.appspot.com/o/Cauhoi%2F5.jpg?alt=media&token=f9383b41-168e-4078-a762-eb888c8b6242'} /></a>
</dd>
)
break;
case 5:
return (
<dd key={i} className="col-md-4" onClick={this.switchQuestion.bind(null,i)}>
<a className="thumbnail" id="carousel-selector-1"><img src={'https://firebasestorage.googleapis.com/v0/b/test2-27df1.appspot.com/o/Cauhoi%2F6.jpg?alt=media&token=79d925f7-9692-4f6b-a9c0-3dbd3ef0e8ca'} /></a>
</dd>
)
break;
case 6:
return (
<dd key={i} className="col-md-4" onClick={this.switchQuestion.bind(null,i)}>
<a className="thumbnail" id="carousel-selector-1"><img src={'https://firebasestorage.googleapis.com/v0/b/test2-27df1.appspot.com/o/Cauhoi%2F7.jpg?alt=media&token=5be5ff1b-ee79-4e88-9db2-839be0a688ce'} /></a>
</dd>
)
break;
case 7:
return (
<dd key={i} className="col-md-4" onClick={this.switchQuestion.bind(null,i)}>
<a className="thumbnail" id="carousel-selector-1"><img src={'https://firebasestorage.googleapis.com/v0/b/test2-27df1.appspot.com/o/Cauhoi%2F8.jpg?alt=media&token=0c006839-ca88-44f1-b555-68b65cdabe45'} /></a>
</dd>
)
break;
case 8:
return (
<dd key={i} className="col-md-4" onClick={this.switchQuestion.bind(null,i)}>
<a className="thumbnail" id="carousel-selector-1"><img src={'https://firebasestorage.googleapis.com/v0/b/test2-27df1.appspot.com/o/Cauhoi%2F9.jpg?alt=media&token=49668b4d-dcea-4729-b894-567b982b2f27'} /></a>
</dd>
)
break;
case 9:
return (
<dd key={i} className="col-md-4" onClick={this.switchQuestion.bind(null,i)}>
<a className="thumbnail" id="carousel-selector-1"><img src={'https://firebasestorage.googleapis.com/v0/b/test2-27df1.appspot.com/o/Cauhoi%2F10.jpg?alt=media&token=7517241f-d06e-402b-82e7-f40ff512d245'} /></a>
</dd>
)
break;
case 10:
return (
<dd key={i} className="col-md-4" onClick={this.switchQuestion.bind(null,i)}>
<a className="thumbnail" id="carousel-selector-1"><img src={'https://firebasestorage.googleapis.com/v0/b/test2-27df1.appspot.com/o/Cauhoi%2F11.jpg?alt=media&token=e3d1c4af-158e-4334-8428-0bc5e8fbccd0'} /></a>
</dd>
)
break;
case 11:
return (
<dd key={i} className="col-md-4" onClick={this.switchQuestion.bind(null,i)}>
<a className="thumbnail" id="carousel-selector-1"><img src={'https://firebasestorage.googleapis.com/v0/b/test2-27df1.appspot.com/o/Cauhoi%2F12.jpg?alt=media&token=31e6c832-eded-4af7-9177-0296468c6e87'} /></a>
</dd>
)
break;
case 12:
return (
<dd key={i} className="col-md-4" onClick={this.switchQuestion.bind(null,i)}>
<a className="thumbnail" id="carousel-selector-1"><img src={'https://firebasestorage.googleapis.com/v0/b/test2-27df1.appspot.com/o/Cauhoi%2F13.jpg?alt=media&token=e5c3560a-d06a-48b0-a4d7-9c959e28fb95'} /></a>
</dd>
)
break;
case 13:
return (
<dd key={i} className="col-md-4" onClick={this.switchQuestion.bind(null,i)}>
<a className="thumbnail" id="carousel-selector-1"><img src={'https://firebasestorage.googleapis.com/v0/b/test2-27df1.appspot.com/o/Cauhoi%2F14.jpg?alt=media&token=f74eeceb-8bdd-423e-bd7c-c553e7562165'} /></a>
</dd>
)
break;
case 14:
return (
<dd key={i} className="col-md-4" onClick={this.switchQuestion.bind(null,i)}>
<a className="thumbnail" id="carousel-selector-1"><img src={'https://firebasestorage.googleapis.com/v0/b/test2-27df1.appspot.com/o/Cauhoi%2F15.jpg?alt=media&token=a60e553c-f508-4546-bac6-aa9c0f9b14ed'} /></a>
</dd>
)
break;
case 15:
return (
<dd key={i} className="col-md-4" onClick={this.switchQuestion.bind(null,i)}>
<a className="thumbnail" id="carousel-selector-1"><img src={'https://firebasestorage.googleapis.com/v0/b/test2-27df1.appspot.com/o/Cauhoi%2F16.jpg?alt=media&token=8f833c4a-c65c-42d8-8dfe-0928ceb2177b'} /></a>
</dd>
)
break;
case 16:
return (
<dd key={i} className="col-md-4" onClick={this.switchQuestion.bind(null,i)}>
<a className="thumbnail" id="carousel-selector-1"><img src={'https://firebasestorage.googleapis.com/v0/b/test2-27df1.appspot.com/o/Cauhoi%2F17.jpg?alt=media&token=12fe35c9-221e-4e1e-8fb2-93b2c658b2f7'} /></a>
</dd>
)
break;
case 17:
return (
<dd key={i} className="col-md-4" onClick={this.switchQuestion.bind(null,i)}>
<a className="thumbnail" id="carousel-selector-1"><img src={'https://firebasestorage.googleapis.com/v0/b/test2-27df1.appspot.com/o/Cauhoi%2F18.jpg?alt=media&token=84b1cb57-e12f-43db-a4da-c4b64f258f72'} /></a>
</dd>
)
break;
case 18:
return (
<dd key={i} className="col-md-4" onClick={this.switchQuestion.bind(null,i)}>
<a className="thumbnail" id="carousel-selector-1"><img src={'https://firebasestorage.googleapis.com/v0/b/test2-27df1.appspot.com/o/Cauhoi%2F19.jpg?alt=media&token=e27968df-d843-48b6-a43b-899c05b4ba8f'} /></a>
</dd>
)
break;
case 19:
return (
<dd key={i} className="col-md-4" onClick={this.switchQuestion.bind(null,i)}>
<a className="thumbnail" id="carousel-selector-1"><img src={'https://firebasestorage.googleapis.com/v0/b/test2-27df1.appspot.com/o/Cauhoi%2F20.jpg?alt=media&token=5697d82b-6211-47cd-a311-cb9b5093f8a5'} /></a>
</dd>
)
break;}
})
}
</dl>
</div>
<button id="checkAll" className="btn btn-success" onClick={this.finish}>Nộp bài</button>
</div>
</div>
</div>
)
}
}
export default Test;
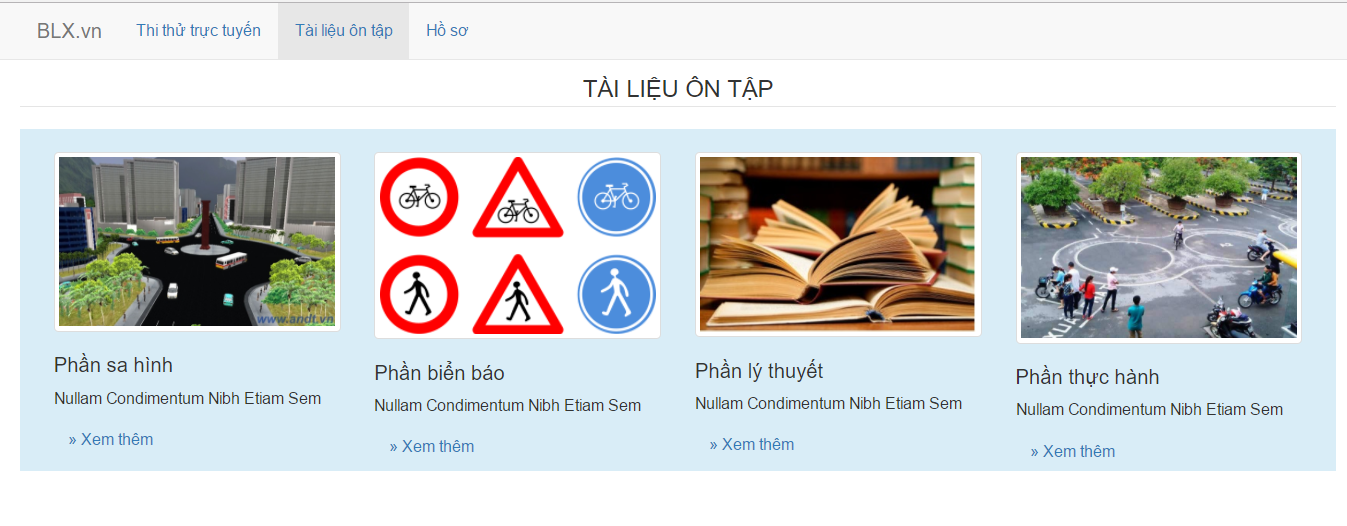
4.1.2: Màn hình Tài liệu ôn tập
a. Màn hình danh sách tài liệu.
Code JavaScript:
import React from 'react';
import { Link } from 'react-router-dom';
class ScreenListOnTap extends React.Component {
render() {
return (
<div>
<nav className="navbar navbar-default navbar-fixed-top show-scroll visible">
<div className="container">
<div className="navbar-header">
<a className="navbar-brand navbar-link" href="1.html">BLX.vn</a>
<button
className="navbar-toggle collapsed"
data-target="#navcol-1"
data-toggle="collapse">
<span className="sr-only">Toggle navigation</span>
<span className="icon-bar"></span>
<span className="icon-bar"></span>
<span className="icon-bar"></span>
</button>
</div>
<div id="navcol-1" className="collapse navbar-collapse">
<ul className="nav navbar-nav">
<li role="presentation">
<Link to='/'><a>Thi thử trực tuyến</a></Link>
</li>
<li className="active" role="presentation">
<Link to='/ontap'><a>Tài liệu ôn tập</a></Link>
</li>
<li role="presentation">
<Link to='/hoso'><a>Hồ sơ</a></Link>
</li>
</ul>
</div>
</div>
</nav>
<hr/><hr/>
<div className="projects-horizontal">
<div className="container">
<div className="row">
<legend className="text-center">TÀI LIỆU ÔN TẬP</legend>
<div className="col-xs-12 bg-info">
<div className="carousel slide" id="myCarousel">
<dl className="thumbnails">
<dd className="col-sm-3">
<div className="fff">
<div className="thumbnail">
<Link to='/sahinh'> <img src="http://sv1.upsieutoc.com/2017/04/05/anh_sa_hinh.jpg" alt=""/></Link>
</div>
<div className="caption">
<h4>Phần sa hình</h4>
<p>Nullam Condimentum Nibh Etiam Sem</p>
<Link to='/sahinh'> <a className="btn btn-mini">» Xem thêm</a></Link>
</div>
</div>
</dd>
<dd className="col-sm-3">
<div className="fff">
<div className="thumbnail">
<Link to='/bienbao'><img src="http://sv1.upsieutoc.com/2017/04/05/anh_bien_bao.png" alt=""/></Link>
</div>
<div className="caption">
<h4>Phần biển báo</h4>
<p>Nullam Condimentum Nibh Etiam Sem</p>
<Link to='/bienbao'> <a className="btn btn-mini">» Xem thêm</a></Link>
</div>
</div>
</dd>
<dd className="col-sm-3">
<div className="fff">
<div className="thumbnail">
<Link to='/lythuyet'><img src="http://sv1.upsieutoc.com/2017/04/05/anh_ly_thuyet.jpg" alt=""/></Link>
</div>
<div className="caption">
<h4>Phần lý thuyết</h4>
<p>Nullam Condimentum Nibh Etiam Sem</p>
<Link to='/lythuyet'> <a className="btn btn-mini">» Xem thêm</a></Link>
</div>
</div>
</dd>
<dd className="col-sm-3">
<div className="fff">
<div className="thumbnail">
<a href="https://www.youtube.com/watch?v=9fOPgujUNJQ"><img src="http://sv1.upsieutoc.com/2017/04/05/anh_thuc_hanh.jpg" alt=""/></a>
</div>
<div className="caption">
<h4>Phần thực hành</h4>
<p>Nullam Condimentum Nibh Etiam Sem</p>
<a className="btn btn-mini" href="https://www.youtube.com/watch?v=9fOPgujUNJQ">» Xem thêm</a>
</div>
</div>
</dd>
</dl>
</div>
</div>
</div>
</div>
</div>
</div>
)
}
}
export default ScreenListOnTap;
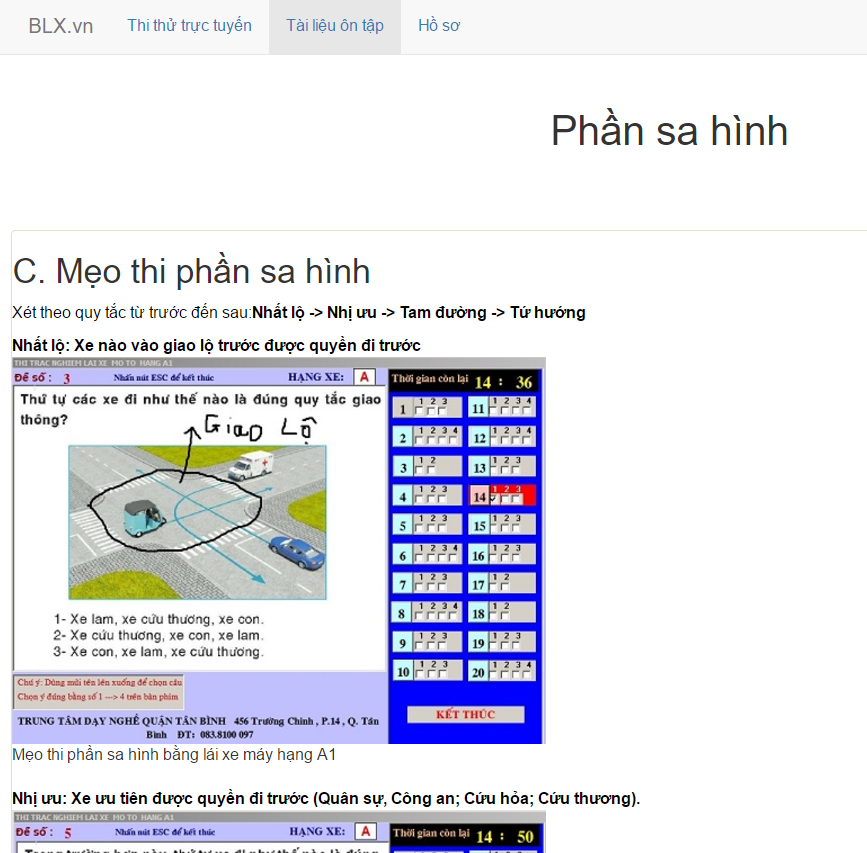
b. Màn hình ôn tập.
 Code html
Code html
<div className="container">
<h1 className="text-center">Phần sa hình</h1>
<div className="row">
<br/><br/><br/>
<div className="panel panel-success">
<div className="panel-rightbody">
<h2 style={{"text-align": "justify"}}>C. Mẹo thi phần sa hình</h2>
<p style={{"text-align": "justify"}}>
<span style={{"color": "#000000"}}>Xét theo quy tắc từ trước đến sau:
<strong>Nhất lộ -> Nhị ưu -> Tam đường -> Tứ hướng</strong>
</span>
</p>
<dl style={{"text-align": "justify"}}>
<dd>
<span style={{"color": "#000000"}}>
<span style={{"color": "#000000"}}>
<strong>Nhất lộ: Xe nào vào giao lộ trước được quyền đi trước</strong>
</span>
</span>
<div id="attachment_445" style={{"width": "484px"}} className="wp-caption aligncenter">
<img className="wp-image-445 size-full no-display appear"
src={"http://thibanglaixehn.com/wp-content/uploads/2015/12/thi-ly-thuyet-lai-xe-a11.jpg"}
alt={"Mẹo thi phần sa hình bằng lái xe máy hạng A1"} width={"474"} height={"344"}
srcset={"http://thibanglaixehn.com/wp-content/uploads/2015/12/thi-ly-thuyet-lai-xe-a11.jpg 474w, http://thibanglaixehn.com/wp-content/uploads/2015/12/thi-ly-thuyet-lai-xe-a11-300x218.jpg 300w"}
sizes={"(max-width: 474px) 100vw, 474px"}></img>
<p className="wp-caption-text"> Mẹo thi phần sa hình bằng lái xe máy hạng A1</p>
</div>
</dd>
</dl>
4.1.3. Màn hình đăng kí thông tin làm hồ sơ

Code JavaScript:
import React from 'react';
import {Link} from 'react-router-dom';
class ScreenSahinh extends React.Component {
render() {
return (
<div>
<header>
<nav className="navbar navbar-default navbar-fixed-top show-scroll visible">
<div className="container">
<div className="navbar-header">
<a className="navbar-brand navbar-link" href="1.html">BLX.vn</a>
<button
className="navbar-toggle collapsed"
data-target="#navcol-1"
data-toggle="collapse">
<span className="sr-only">Toggle navigation</span>
<span className="icon-bar"></span>
<span className="icon-bar"></span>
<span className="icon-bar"></span>
</button>
</div>
<div id="navcol-1" className="collapse navbar-collapse">
<ul className="nav navbar-nav">
<li role="presentation">
<Link to='/'>
<a>Thi thử trực tuyến</a>
</Link>
</li>
<li role="presentation">
<Link to='/ontap'>
<a>Tài liệu ôn tập</a>
</Link>
</li>
<li className="active" role="presentation">
<Link to='/hoso'>
<a>Hồ sơ</a>
</Link>
</li>
</ul>
</div>
</div>
</nav>
</header>
<hr/>
<hr/>
<form className="form-horizontal">
<fieldset>
<legend className="text-center">
<strong>TỜ KHAI ĐĂNG KÍ HỒ SƠ THI BẰNG LÁI XE</strong>
</legend>
<div className="form-group">
<label className="col-md-4 control-label" for="textinput">Họ và Tên:</label>
<div className="col-md-4">
<input
id="textinput"
name="textinput"
type="text"
placeholder="Nguyễn Văn A"
className="form-control input-md"
required/>
<span className="help-block">(Ghi đầy đủ Họ tên tiếng Việt có dấu)</span>
</div>
</div>
<div className="form-group">
<label className="col-md-4 control-label" for="textinput">Ngày sinh:</label>
<div className="col-md-4">
<input
id="textinput"
name="textinput"
type="text"
placeholder="dd/mm/yy"
className="form-control input-md"
required/>
</div>
</div>
<div className="form-group">
<label className="col-md-4 control-label" for="textinput">Giới tính:</label>
<div className="col-md-4">
<label className="radio-inline" for="radios-0">
<input type="radio" name="radios" id="radios-0" value="1" />
Nữ
</label>
<label className="radio-inline" for="radios-1">
<input type="radio" name="radios" id="radios-1" value="2"/>
Nam
</label>
<label className="radio-inline" for="radios-2">
<input type="radio" name="radios" id="radios-2" value="3"/>
Khác
</label>
</div>
</div>
<div className="form-group">
<label className="col-md-4 control-label" for="textinput">Số CMND/Hộ chiếu:</label>
<div className="col-md-4">
<input
id="textinput"
name="textinput"
type="text"
placeholder="123456789"
className="form-control input-md"
required/>
</div>
</div>
<div className="form-group">
<label className="col-md-4 control-label" for="textinput">Ngày cấp:</label>
<div className="col-md-4">
<input
id="textinput"
name="textinput"
type="text"
placeholder="dd/mm/yy"
className="form-control input-md"
required/>
</div>
</div>
<div className="form-group">
<label className="col-md-4 control-label" for="textinput">Địa chỉ:</label>
<div className="col-md-4">
<input
id="textinput"
name="textinput"
type="text"
placeholder=""
className="form-control input-md"
required/>
</div>
</div>
<div className="form-group">
<label className="col-md-4 control-label" for="textinput">Điện thoại:</label>
<div className="col-md-4">
<input
id="textinput"
name="textinput"
type="text"
placeholder=""
className="form-control input-md"
required/>
</div>
</div>
<div className="form-group">
<label className="col-md-4 control-label" for="textinput">Email:</label>
<div className="col-md-4">
<input
id="textinput"
name="textinput"
type="text"
placeholder=""
className="form-control input-md"/>
</div>
</div>
<div className="form-group">
<label className="col-md-4 control-label" for="selectbasic">Địa điểm thi:</label>
<div className="col-md-4">
<select id="selectbasic" name="selectbasic" className="form-control">
<option value="1">Hà Nội</option>
<option value="2">Đà Nẵng</option>
<option value="3">Thành phố Hồ Chí Minh</option>
</select>
</div>
</div>
<div className="form-group">
<label className="col-md-4 control-label" for="filebutton">Ảnh làm thẻ</label>
<div className="col-md-4">
<input id="filebutton" name="filebutton" className="input-file" type="file"/>
<span className="help-block">(Chọn ảnh chân dung trong vòng 6 tháng trở lại đây)</span>
</div>
</div>
<div className="form-group">
<label className="col-md-4 control-label" for="selectbasic">Phương thức thanh toán:</label>
<div className="col-md-4">
<select id="selectbasic" name="selectbasic" className="form-control">
<option value="1">Tiền mặt</option>
<option value="2">Thẻ</option>
</select>
</div>
</div>
<div className="form-group">
<label className="col-md-4 control-label" for="checkboxes"></label>
<div className="col-md-4">
<label className="checkbox-inline" for="checkboxes-0">
<input type="checkbox" name="checkboxes" id="checkboxes-0" value="1"/>
Tôi đồng ý với các
<a href="#condition">điều khoản</a>
dịch vụ
</label>
</div>
</div>
<div className="form-group">
<label className="col-md-4 control-label" for="singlebutton"></label>
<div className="col-md-4">
<button id="singlebutton" name="singlebutton" className="btn btn-success">
<Link to='/success'>
<a>Đăng ký</a>
</Link>
</button>
</div>
</div>
</fieldset>
</form>
</div>
)
}
}
export default ScreenSahinh;