4.1 Một số màn hình chức năng chính

Hình 4.1.1 Màn hình trang chủ
Code HTML
<div id="carousel-example" data-interval="false" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="item active">
<img src="https://i.ytimg.com/vi/mkTYE_24TOE/maxresdefault.jpg">
<div class="carousel-caption">
<h1>CHÀO MỪNG ĐẾN VỚI LEARN!</h1>
<p>Một trang web giúp các bạn ôn thi đại học một các dễ dàng nhất và hoàn toàn miễn phí</p>
</div>
</div>
</div>
<a class="left carousel-control" href="#carousel-example" data-slide="prev"><i class="icon-prev fa fa-angle-left"></i></a>
<a class="right carousel-control" href="#carousel-example" data-slide="next"><i class="icon-next fa fa-angle-right"></i></a>
</div>
<div class="section">
<div class="container">
<div class="row">
<div class="col-md-12">
<h1 class="text-center">Tại sao chọn LEARN?</h1>
<p class="text-center"></p>
</div>
</div>
<div class="row">
<div class="col-md-2">
<img src="https://image.flaticon.com/icons/svg/149/149074.svg" class="img-circle img-responsive">
</div>
<div class="col-md-4">
<h3 class="text-left">Những giáo viên hàng đầu</h3>
<p class="text-left">Các bạn sẽ được học những giáo viên hàng đầu cả nước về dạy trực tuyến như: thầy Vũ Khắc Ngọc (Hóa học), Lê Bá Trần
Phương (Toán),...</p>
</div>
<div class="col-md-2">
<img src="https://image.flaticon.com/icons/svg/148/148992.svg" class="img-circle img-responsive">
</div>
<div class="col-md-4">
<h3 class="text-left">Kho tài liệu phong phú</h3>
<p class="text-left">Bạn có quyền truy cập vào kho sách tham khảo và bộ đề thi có đáp án được sưu tầm từ nhiều nguồn đảm bảo chất lượng.</p>
</div>
</div>
<br>
<div class="row">
<div class="col-md-2">
<img src="https://image.flaticon.com/icons/svg/148/148855.svg" class="img-circle img-responsive">
</div>
<div class="col-md-4">
<h3 class="text-left">Tiết kiệm thời gian</h3>
<p class="text-left">Thời lượng các bài giảng videos hợp lý, có thể truy cập và tải tài liệu một cách nhanh chóng và dễ dàng, các bạn
không cần phải đến những lớp học thêm offline hoặc đến các thư viện.</p>
</div>
<div class="col-md-2">
<img src="https://image.flaticon.com/icons/svg/148/148836.svg" class="img-circle img-responsive">
</div>
<div class="col-md-4 text-center">
<h3 class="text-left">Miễn phí</h3>
<p class="text-left">Tuyệt vời ông mặt trời, tất cả mọi thứ trên website đều miễn phí!</p>
</div>
</div>
</div>
</div>

Hình 4.1.2 Màn hình trang thi trực tuyến
Code HTML
<div class="container">
<div class="row">
<div class="col-md-12">
<div *ngFor="let question of questions">
<ul class="breadcrumb">
<h4><span *ngIf="question.status=='correct'" class="glyphicon glyphicon-ok" style="color: green"></span>
<span *ngIf="question.status && question.status!='correct'" class="glyphicon glyphicon-remove" style="color:red"></span> {{ question.question }}</h4>
<div *ngIf="question.status && question.status!='correct'">
<p style="color:red"> {{question.status}}</p>
</div>
<br>
<div *ngFor="let option of question.answer">
<div>
<label>
<input class="answer" type="radio" name="{{question.id}}" (click)="saveStatus(question, option.value)"> {{option.text}}
</label>
</div>
</div>
</ul>
</div>
</div>
</div>
</div>
<br>
<h2 class="text-center">
<a class="btn btn-lg btn-primary" role="button" (click)="check()">NỘP BÀI</a>
</h2>
<h2 class="test-center" *ngIf="show">Số câu correct: {{correct}}</h2>
<p></p>
<br>
<br>
<br>

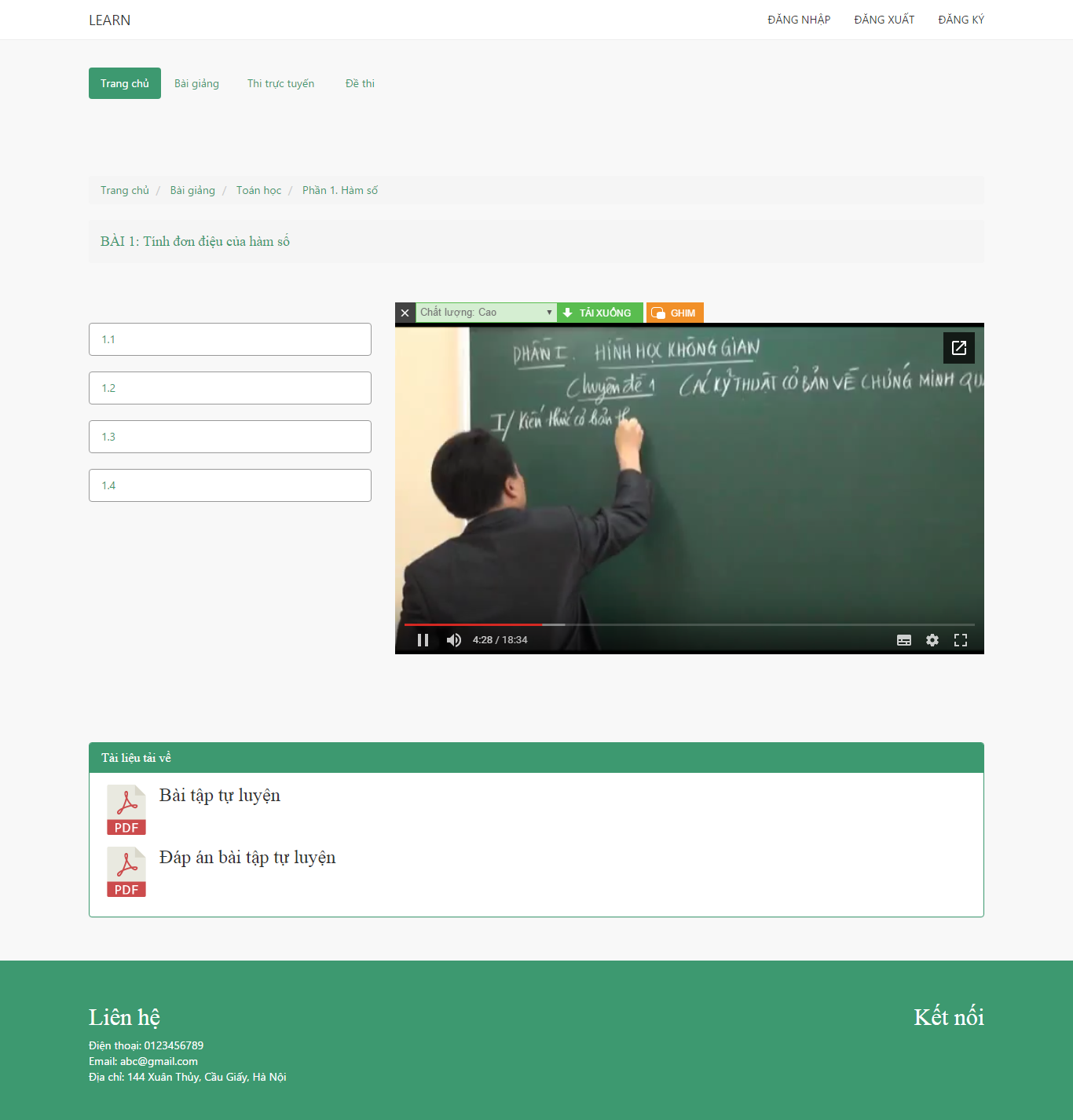
Hình 4.1.3 Màn hình trang bài giảng trực tuyến
Code HTML
<div class="container">
<div class="row">
<div class="col-md-12">
<ul class="breadcrumb">
<li>
<a href="#">Trang chủ</a>
</li>
<li>
<a href="#">Bài giảng</a>
</li>
<li>
<a href="#">Toán học</a>
</li>
<li>
<a href="#">Phần 1. Hàm số</a>
</li>
</ul>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-12">
<ul class="breadcrumb">
<h4 class="text-primary">BÀI 1: Tính đơn điệu của hàm số</h4>
</ul>
</div>
</div>
</div>
<br>
<div class="section">
<div class="container">
<div class="row">
<div class="col-md-4">
<ul class="list-group" *ngFor="let bg of baigiang">
<li class="list-group-item">
<a [routerLink]="['/bglist',bg.id]"> {{bg.name}}</a>
</li>
</ul>
</div>
<div class="col-md-8">
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="https://drive.google.com/file/d/0B7AbXBj6Zj-IZE9TYngtVXlqeWs/preview?autoplay=1" frameborder="0" allowfullscreen="0""
allowfullscreen=""></iframe>
</div>
</div>
</div>
</div>
</div>
<br>
<br>
<div class="section">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Tài liệu tải về</h3>
</div>
<div class="panel-body">
<ul class="media-list">
<li class="media">
<a class="pull-left" href="https://drive.google.com/file/d/0B4CBOwtU17hEam1FdWo3QkZoOXM/view?usp=sharing"><img class="media-object" src="https://image.flaticon.com/icons/svg/136/136522.svg" height="64" width="64"></a>
<div class="media-body">
<h3 class="media-heading">Bài tập tự luyện</h3>
<p></p>
</div>
</li>
<li class="media">
<a class="pull-left" href="https://drive.google.com/file/d/0B4CBOwtU17hEam1FdWo3QkZoOXM/view?usp=sharing"><img class="media-object" src="https://image.flaticon.com/icons/svg/136/136522.svg" height="64" width="64"></a>
<div class="media-body">
<h3 class="media-heading">Đáp án bài tập tự luyện</h3>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>