4.1 Một số màn hình giao diện của phần mềm

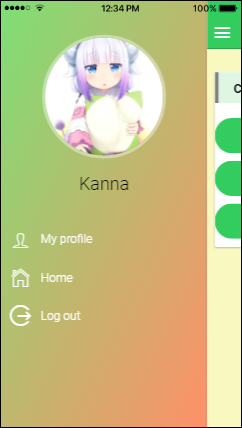
Hình 4.1.1 Màn hình trang cá nhân
<ion-view title="Profile" id="page9" style="background-color:#FFFFFF;">
<ion-content padding="true" class="has-header">
<div id="profile-button-bar6" class="button-bar">
<button id="profile-button36" class="button button-assertive button-block icon ion-person"></button>
<button id="profile-button37" class="button button-stable button-block icon ion-edit"></button>
<button id="profile-button38" class="button button-stable button-block icon ion-chatbubble-working"></button>
<button id="profile-button39" class="button button-stable button-block icon ion-heart"></button>
</div>
<ion-list id="profile-list11">
<ion-item class="item-avatar" id="profile-list-item43">
<h2>No Name</h2>
<p>Đồng đoàn 5</p>
</ion-item>
</ion-list>
<div id="profile-container13">
<div id="profile-markdown9" class="show-list-numbers-and-dots">
<p style="color:#000000;">Họ và tên: No Name
<br>Giới tính: Other
<br>Ngày sinh: 30/2/1997
<br>Trường: UET-VNU
<br>Bài viết: 0
<br>Điểm học bạ: 69
<br>Facebook: fb.com/...
<br>Google+: </p>
</div>
</div>
<div id="profile-container14">
<ion-list id="profile-list15">
<ion-item class="item-divider" id="profile-list-item-divider13"> Tùy chỉnh cá nhân</ion-item>
<ion-list id="profile-list16">
<ion-item class="item-icon-left" id="profile-list-item53">
<i class="icon ion-image"></i>Thay đổi hình đại diện</ion-item>
<ion-item class="item-icon-left" id="profile-list-item54">
<i class="icon ion-android-create"></i>Sửa chữ ký</ion-item>
<ion-item class="item-icon-left" id="profile-list-item55">
<i class="icon ion-card"></i>Thay đổi thông tin cá nhân</ion-item>
<ion-item class="item-icon-left" id="profile-list-item56">
<i class="icon ion-ios-locked"></i>Đổi mật khẩu</ion-item>
</ion-list>
</ion-list>
</div>
<button id="profile-button40" class="button button-positive button-block">Thoát</button>
</ion-content>
</ion-view>

Hình 4.1.2 Màn hình chọn môn học
<ion-side-menus enable-menu-with-back-views="false">
<ion-side-menu-content>
<ion-nav-bar class="bar-balanced">
<ion-nav-back-button></ion-nav-back-button>
<ion-nav-buttons side="left">
<button class="button button-icon button-clear ion-navicon" menu-toggle="left"></button>
</ion-nav-buttons>
</ion-nav-bar>
<ion-nav-view name="side-menu21"></ion-nav-view>
</ion-side-menu-content>
<ion-side-menu side="left" id="side-menu21" style="background-color:#FFFFFF;">
<ion-content padding="false" style="top:0px !important;background: url(img/9kMW9gLuSHimlhW9pcgF_mui-o-to-moi-anh-huong-suc-khoe-2-1487055979.jpg) no-repeat center;background-size:cover;" class="side-menu-left ">
<div id="menu-container4">
<ion-list id="menu-list17">
<ion-item class="item-avatar item-icon-right" id="menu-list-item39" ui-sref="menu.profile" menu-close="">
<h2>No Name</h2>
<p>ID: 696969</p>
<i class="icon ion-log-out icon-accessory"></i>
</ion-item>
</ion-list>
</div>
<div id="menu-container9">
<ion-list id="menu-list45">
<ion-item class="item-icon-left" id="menu-list-item129" ui-sref="menu.trangChu" menu-close="">
<i class="icon ion-ios-home"></i>Home</ion-item>
</ion-list>
<div class="spacer" style="height: 3px;"></div>
</div>
<ion-list id="menu-list46">
<ion-item class="item-divider" id="menu-list-item-divider9"> Môn học</ion-item>
</ion-list>
<ion-list id="menu-list47">
<ion-item id="menu-list-item133">Toán</ion-item>
<ion-item id="menu-list-item134">Vật lý</ion-item>
<ion-item id="menu-list-item135" ui-sref="menu.hAHC" menu-close="">Hóa học</ion-item>
<ion-item id="menu-list-item136">Sinh học</ion-item>
<ion-item id="menu-list-item137">bla...bla...</ion-item>
</ion-list>
<div class="spacer" style="width: 268.444px; height: 3px;"></div>
<div id="menu-container10">
<ion-list id="menu-list48">
<ion-item class="item-divider" id="menu-list-item-divider11"> Hỗ trợ</ion-item>
<ion-list id="menu-list49">
<ion-item class="item-icon-left" id="menu-list-item144">
<i class="icon ion-settings"></i>Cài đặt</ion-item>
<ion-item class="item-icon-left" id="menu-list-item145">
<i class="icon ion-bug"></i>Báo lỗi</ion-item>
<ion-item class="item-icon-left" id="menu-list-item146">
<i class="icon ion-flag"></i>Copyright Center</ion-item>
</ion-list>
</ion-list>
</div>
</ion-content>
</ion-side-menu>
</ion-side-menus>

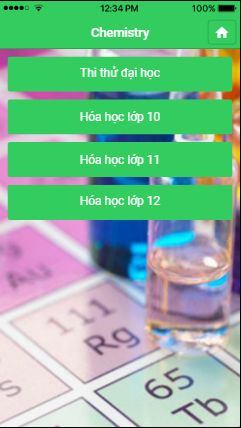
Hình 4.1.3 Màn hình chọn lớp học
<ion-view title="Hóa học" id="page8">
<ion-content padding="true" style="background: url(img/sR4Vs2gYR50uwV7NINL9_mui-o-to-moi-anh-huong-suc-khoe-2-1487055979.jpg) no-repeat center;background-size:cover;" class="has-header">
<div id="hAHC-container3">
<ion-list id="hAHC-list14">
<ion-item id="hAHC-list-item32" ui-sref="menu.lThuyTEste">Lý thuyết</ion-item>
<ion-item id="hAHC-list-item33">Trắc nghiệm</ion-item>
<ion-item id="hAHC-list-item34" ui-sref="menu.S69HAHC">Đề thi thử đại học</ion-item>
</ion-list>
</div>
</ion-content>
</ion-view>

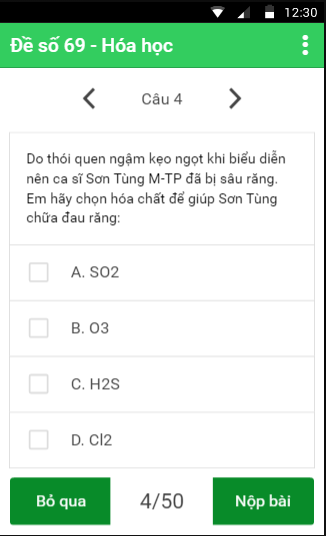
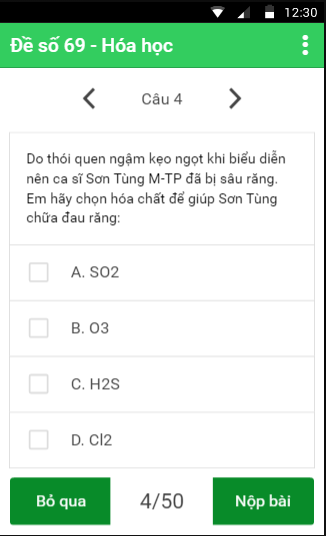
Hình 4.1.4 Màn hình làm bài thi thử.
<ion-view title="Đề số 69 - Hóa học" id="page11">
<ion-nav-buttons side="right" class="has-header">
<button class="button button-icon icon ion-android-more-vertical"></button>
</ion-nav-buttons>
<ion-content padding="true" class="has-header">
<div id="S69HAHC-container12">
<div id="S69HAHC-button-bar5" class="button-bar">
<button id="S69HAHC-button30" class="button button-light button-block icon-right ion-chevron-left"></button>
<button id="S69HAHC-button31" class="button button-light button-block">Câu 4</button>
<button id="S69HAHC-button32" class="button button-light button-block icon-left ion-chevron-right"></button>
</div>
<div class="item item-body" id="S69HAHC-list-item-container9">
<div id="S69HAHC-markdown15" class="show-list-numbers-and-dots">
<p style="margin-top:0px;color:#000000;">Do thói quen ngậm kẹo ngọt khi biểu diễn nên ca sĩ Sơn Tùng M-TP đã bị sâu răng. Em hãy chọn hóa chất để giúp Sơn Tùng chữa đau răng:</p>
</div>
</div>
<form id="S69HAHC-form12" class="list">
<ion-checkbox id="S69HAHC-checkbox4">A. SO2</ion-checkbox>
<ion-checkbox id="S69HAHC-checkbox2">B. O3</ion-checkbox>
<ion-checkbox id="S69HAHC-checkbox5">C. H2S</ion-checkbox>
<ion-checkbox id="S69HAHC-checkbox3">D. Cl2</ion-checkbox>
<div id="S69HAHC-button-bar4" class="button-bar">
<button id="S69HAHC-button27" class="button button-positive button-block">Bỏ qua</button>
<button id="S69HAHC-button28" style="font-size:21px;" class="button button-light button-block">4/50</button>
<button id="S69HAHC-button29" class="button button-positive button-block">Nộp bài</button>
</div>
</form>
</div>
</ion-content>
</ion-view>

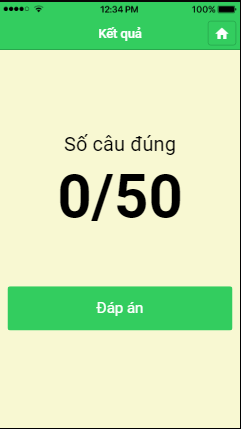
Hình 4.1.5 Màn hình kết quả thi
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title></title>
<script src="lib/ionic/js/ionic.bundle.js"></script>
<!-- cordova script (this will be a 404 during development) -->
<script src="cordova.js"></script>
<!-- IF using Sass (run gulp sass first), then uncomment below and remove the CSS includes above
<link href="css/ionic.app.css" rel="stylesheet">
-->
<link href="css/ionic.app.css" rel="stylesheet">
<style type="text/css">
.platform-ios .manual-ios-statusbar-padding{
padding-top:20px;
}
.manual-remove-top-padding{
padding-top:0px;
}
.manual-remove-top-padding .scroll{
padding-top:0px !important;
}
ion-list.manual-list-fullwidth div.list, .list.card.manual-card-fullwidth {
margin-left:-10px;
margin-right:-10px;
}
ion-list.manual-list-fullwidth div.list > .item, .list.card.manual-card-fullwidth > .item {
border-radius:0px;
border-left:0px;
border-right: 0px;
}
.show-list-numbers-and-dots ul{
list-style-type: disc;
padding-left:40px;
}
.show-list-numbers-and-dots ol{
list-style-type: decimal;
padding-left:40px;
}
</style>
<script src="js/app.js"></script>
<script src="js/controllers.js"></script>
<script src="js/routes.js"></script>
<script src="js/directives.js"></script>
<script src="js/services.js"></script>
<!-- Only required for Tab projects w/ pages in multiple tabs
<script src="lib/ionicuirouter/ionicUIRouter.js"></script>
-->
</head>
<body ng-app="app" animation="slide-left-right-ios7">
<div>
<div>
<ion-nav-bar class="bar-balanced">
<ion-nav-back-button></ion-nav-back-button>
</ion-nav-bar>
<ion-nav-view></ion-nav-view>
</div>
</div>
</body>
</html>