4.1. Chụp ảnh một số màn hình chức năng chính
4.1.1. Màn hình trang chủ

Code HTML:
<body>
<section>
<img src="./assets/image/cover.jpg">
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>Luyện tập</h3>
<p><strong>Chứa các chương theo chương trình học</strong></p>
<p><strong>Mỗi chương chứa các bài học phục vụ cho việc tự luyện của học sinh.</strong></p>
</div>
<div class="col-sm-4">
<h3>Kiểm tra</h3>
<p><strong>Kiểm tra lại kiến thức đã học trên lớp.</strong></p>
<p><strong>Nhằm rèn luyện kỹ năng làm bài cho học sinh.</strong></p>
</div>
<div class="col-sm-4">
<h3>Kỹ năng sống</h3>
<p><strong>Bao gồm các mẩu truyện và video hữa ích với trẻ.</strong></p>
<p><strong>Phụ huynh có thể tham khảo chức năng này để rèn kỹ năng cho trẻ.</strong></p>
</div>
</div>
</div>
</section>
</body>
4.1.2. Màn hình chức năng luyện tập
a. Màn hình lựa chọn bài luyện tập

Code TypeScript:
import { Component } from '@angular/core';
@Component({
selector: 'luyen-tap',
styleUrls: ['./luyentap.component.css'],
template: `
<h1>Toán 1</h1>
<div class="container">
<div class="row">
<div class="col-sm-6">
<h2> Các số và phép toán trong phạm vi 10</h2>
<a routerLink="/demden5" routerLinkActive="active">Đếm đến 5</a>
<br>
...
<br>
</div>
<div class="col-sm-6">
<h2>Các số và phép toán trong phạm vi 20</h2>
<a routerLink="/sosanh20" routerLinkActive="active">So sánh 2 số phạm vi 20</a>
<br>
<a routerLink="/calsub20" routerLinkActive="active">Phép trừ 20</a>
<br>
...
<br>
</div>
</div>
<router-outlet></router-outlet>
<div class="row">
<div class="col-sm-6">
<h2>Các số và phép toán trong phạm vi 100</h2>
<a routerLink="/sosanh100" routerLinkActive="active">So sánh 2 số phạm vi 100</a>
<br>
...
<br>
</div>
<div class="col-sm-6">
<h2>Hình học</h2>
<a routerLink="/diemdoanthang" routerLinkActive="active">Điểm và đoạn thẳng</a>
<br>
...
<br>
</div>
</div>
<div class="row">
<div class="col-sm-6">
<h2>Thời gian</h2>
<a routerLink="/xemgio" routerLinkActive="active">Xem giờ</a>
<br>
</div>
</div>
<router-outlet></router-outlet>
</div>
})
export class luyentapComponent {
}
b. Màn hình làm bài luyện tập

Code TypeScript:
export class CountQuestionDetailComponent {
QUESTIONES: CountQuestion[] = [
...
{
name_ques: "Số cây nấm xuất hiện trên hình?",
link_img: "./assets/image/2nam.png",
true_ans: 2
}, {
name_ques: "Có bao nhiêu hình tròn màu đỏ trong hình?",
link_img: "./assets/image/3do.jpg",
true_ans: 3
}
...
];
showAns = true; // hiện câu hỏi
nextLess = false;
x = 0;
count_true = 0;
endLessPer = false;
endLess = false;
rightAns(): void { // trả lời đúng thêm một sao vào khối có id = starAward
var img = document.createElement("IMG");
img.setAttribute("src", "./assets/image/true.png");
document.getElementById("starAward").appendChild(img);
}
checkAns(value) {
if (parseInt(value) == this.QUESTIONES[this.x].true_ans) {
this.rightAns(); // thêm 1 ngôi sao vào trong khung
this.count_true += 1; // số câu đúng tăng thêm 1
if (this.x <= this.QUESTIONES.length)
this.x += 1; // chỉ số đối tượng tăng lên 1
if (this.x == this.QUESTIONES.length && this.count_true == this.QUESTIONES.length) { // chỉ số bằng độ dài, số câu đúng = độ dài
this.showAns = false;
this.nextLess = true;
this.endLessPer = true;
}
} else {
if (this.x <= this.QUESTIONES.length)
this.x += 1;
if (this.x == this.QUESTIONES.length) {
this.showAns = false;
this.nextLess = true;
this.endLess = true;
if (this.count_true == 0) {
var para = document.createElement("P");
var t = document.createTextNode("Bạn không đạt được sao nào, cố gắng lần sau nhé!");
para.appendChild(t);
document.getElementById("panel_star").appendChild(para);
}
}
}
}
4.1.3. Màn hình chức năng kiểm tra
a. Màn hình lựa chọn bài kiểm tra

Code HTML:
<div class="container">
<h1>Đề kiểm tra môn Toán 1</h1><br>
<div class="row">
<div class="col-sm-3"></div>
<div class="col-sm-6">
<div class="panel panel-body panel-primary" id="de1">
<a routerLink="/de1" routerLinkActive="active">Đề kiểm tra số 1</a>
</div>
<div class="panel panel-body panel-primary" id="de2">
<a routerLink="/de2" routerLinkActive="active">Đề kiểm tra số 2</a>
</div>
<div class="panel panel-body panel-primary" id="de3">
<a routerLink="/de3" routerLinkActive="active">Đề kiểm tra số 3</a>
</div>
<div class="panel panel-body panel-primary" id="de4">
<a routerLink="/de4" routerLinkActive="active">Đề kiểm tra số 4</a>
</div>
<div class="panel panel-body panel-primary" id="de5">
<a routerLink="/de5" routerLinkActive="active">Đề kiểm tra số 5</a>
</div>
</div>
<router-outlet></router-outlet>
</div>
</div>
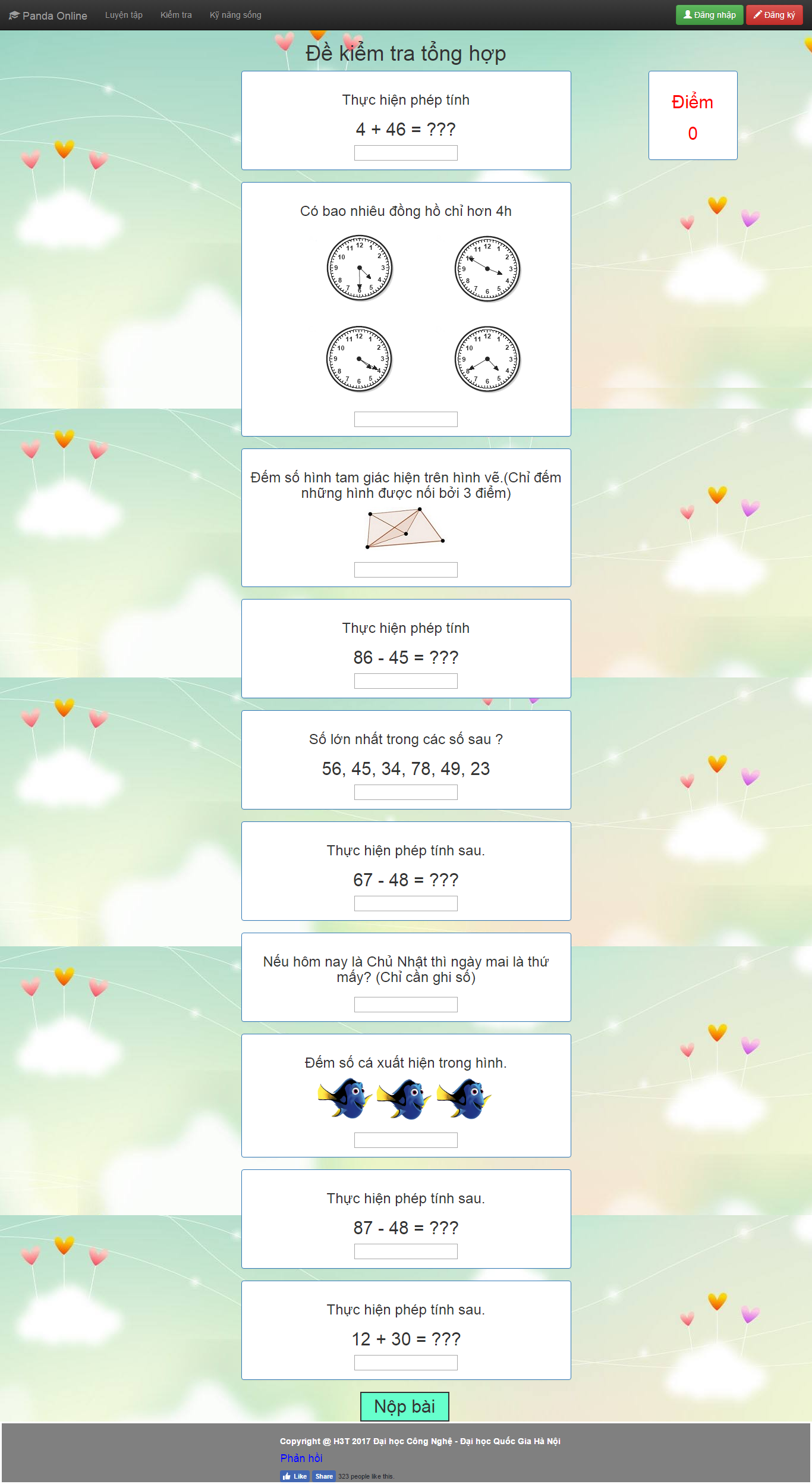
b. Màn hình làm bài kiểm tra

Code TypeScript:
export class De1Component {
tests: test[] = [
{
name_que: "Thực hiện phép tính",
name_link: "",
conten_ques: "4 + 46 = ??? ",
input_ans: "",
true_ans: 50
},
{
name_que: "Có bao nhiêu đồng hồ chỉ hơn 4h",
name_link: "./assets/image/hon4h.png",
conten_ques: "",
input_ans: "",
true_ans: 3
},
...
}
];
showGuide = true;
showChoice = false;
showChoiceCheck = false;
first = true;
imgTrue(id) {
var img = document.createElement("IMG");
img.setAttribute("src", "./assets/image/dung.png");
document.getElementById(id).appendChild(img);
}
imgFalse(id) {
var img = document.createElement("IMG");
img.setAttribute("src", "./assets/image/sai.png");
document.getElementById(id).appendChild(img);
}
cauhoi() {
this.showGuide = false;
for (var i = 0; i < this.tests.length; i++) {
var d1 = document.createElement("DIV");
d1.setAttribute("class", "panel panel-body panel-primary");
d1.setAttribute("id", "q" + i);
document.getElementById("divQues").appendChild(d1); // thêm panel vào col
// tạo tên câu hỏi h3
var h3 = document.createElement("H3");
var txt1 = document.createTextNode(this.tests[i].name_que);
h3.appendChild(txt1);
document.getElementById("q" + i).appendChild(h3); // thêm h3 vào panel
// tạo hình ảnh
var img = document.createElement("IMG");
img.setAttribute("src", this.tests[i].name_link);
document.getElementById("q" + i).appendChild(img); // thêm img vào panel
//tạo nội dung nếu là tính toán h2
var h2 = document.createElement("H2");
var txt2 = document.createTextNode(this.tests[i].conten_ques);
h2.appendChild(txt2);
document.getElementById("q" + i).appendChild(h2); // thêm h2 vào panel
// tạo input h2, input
var ip = document.createElement("INPUT");
ip.setAttribute("type", "text");
ip.setAttribute("id", "ip" + i);
ip.setAttribute("style", "text-align: center");
document.getElementById("q" + i).appendChild(ip);
}
this.showChoice = true;
this.showChoiceCheck = true;
}
checkAns() {
this.first = false;
this.showChoiceCheck = false;
var j;
var diem = 0 ;
for (j = 0; j < this.tests.length; j++) {
var txtkq = (<HTMLInputElement>document.getElementById("ip" + j)).value;
if (parseInt(txtkq) == this.tests[j].true_ans) {
this.imgTrue("q"+j);
diem = diem + 1;
}
else {
this
.imgFalse("q"+j);
diem = diem + 0;
}
}
typeof diem;
var d1 = diem.toString();
var txt2 = document.createTextNode(d1);
document.getElementById("scoreValue").appendChild(txt2);
}
}
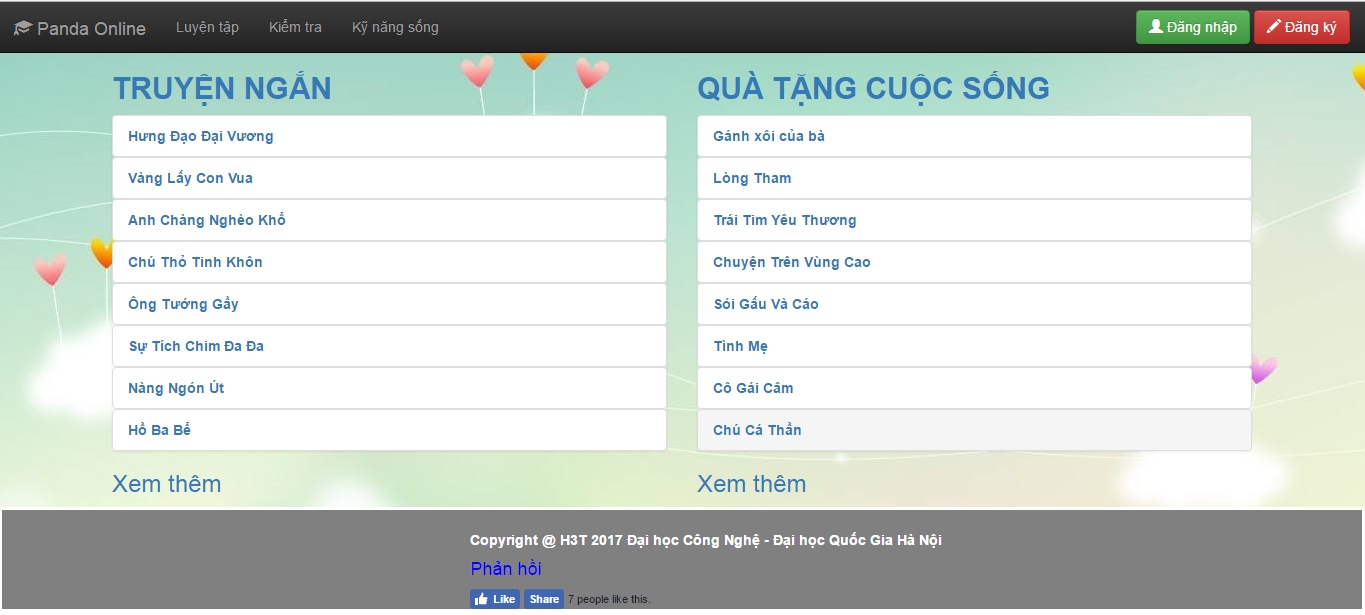
4.1.4. Màn hình chức năng xem mục "Kỹ năng sống"

Code HTML:
<div class="container">
<div class="row">
<div class="col-md-6">
<h2><b><a href="http://truyencotichhay.com/category/truyen-co-tich-viet-nam/" target="_blank" title="Truyện Ngắn">{{titles[0]}}</a></b></h2>
<div class="list-group">
<b><button type="button" class="list-group-item">
<a href="http://vanhoc.xitrum.net/truyencotich/truyenthuyet/2006/163.html" target="_blank">{{stories[0]}}</a>
</button></b>
<b><button type="button" class="list-group-item">
<a href="http://vanhoc.xitrum.net/truyencotich/vietnam/2010/202.html" target="_blank"> {{stories[1]}}</a>
</button></b>
...
</div>
<strong><h3> <a href="http://truyencotichhay.com/category/truyen-co-tich-viet-nam/" target="_blank">Xem thêm</a></h3> </strong>
</div>
<div class="col-md-6">
<h2><b><a href="https://www.youtube.com/channel/UCGk3yw5k_xQUS_KSDCC6Nhw/videos" target="_blank" title="Quà Tặng Cuộc Sống">{{titles[1]}}</a></b></h2>
<div class="list-group">
<b><button type="button" class="list-group-item" >
<a href="https://www.youtube.com/watch?v=d5iJy6ZTw9c&feature=player_embedded" target="_blank">
{{videos[0]}} </a></button></b>
<b><button type="button" class="list-group-item" >
<a href="https://www.youtube.com/watch?v=O5k8B8tEd0Q&feature=player_embedded" target="_blank">
{{videos[1]}}</a></button></b>
...
</div>
<strong><h3> <a href="https://www.youtube.com/channel/UCGk3yw5k_xQUS_KSDCC6Nhw/videos" target="_blank">Xem thêm</a></h3> </strong>
</div>
</div>
</div>
Code TypeScript:
import { Component } from '@angular/core';
@Component({
selector: 'tm-kns',
templateUrl: './kns.component.html'
})
export class KnsComponent {
titles = ["TRUYỆN NGẮN", "QUÀ TẶNG CUỘC SỐNG"];
stories = ["Hưng Đạo Đại Vương", "Vàng Lấy Con Vua", "Anh Chàng Nghèo Khổ", "Chú Thỏ Tinh Khôn",
"Ông Tướng Gầy", "Sự Tích Chim Đa Đa", "Nàng Ngón Út", "Hồ Ba Bể"];
videos = ["Gánh xôi của bà", "Lòng Tham", "Trái Tim Yêu Thương", "Chuyện Trên Vùng Cao",
"Sói Gấu Và Cáo", "Tình Mẹ", "Cô Gái Câm", "Chú Cá Thần"];
}